LPOとは「最適化」。「いつまでも最適化し続ける」なんて言葉の矛盾です。素早くテストして良い方法を知り、それに基づいて次の、本当に良いランディングページを作ってキャンペーンを成功させることが大切です。
用意したランディングページをばらばらにしてフォームに貼るだけ!
ランディングページの設定、というと難しく聞こえてしまうのですが、図をご覧ください。仕組みはこれだけです。

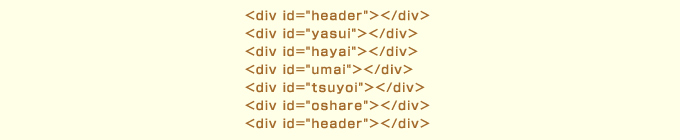
と7つのブロックを積んだページをそれぞれのDIVで登録するだけです。

このあと、例えばヘッダーとフッターは固定しておいてその間の5つをランダム順に入れ替えるとか、DIV「強い(”tsuyoi”))」だけは常に5番目にすると設定するだけです。
メッセージの差し替えも思いのまま
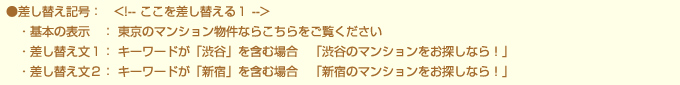
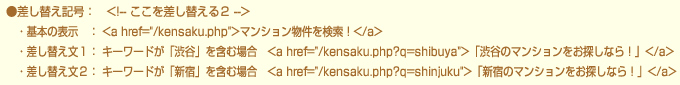
ページの差し替えメッセージを表示したい位置に、それと分かる記号を入れてGoalCreatorに「ここを差し替えるよ」と教えてください。

差し替え場所を追加して、

こうすれば同じ考え方で2箇所以上差し替え可能!
うまく使えば、検索キーワードごとにまったく違う文章を見せたり
リンクを差し替えたり、自由に効果的なページを調整できます。
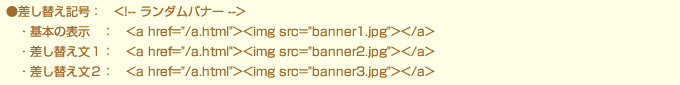
画像でも、

と指定するだけで、さあ、どのバナーが効果が高いかレポートが待ち遠しくなります。

固定したヘッダDIVの画像をまるごと差し替えれば、最初のメッセージがどれが効果的か、何種類も作成して試すこともできるわけです。
ゴール効果を計るための設定はURLをコピペするだけ
LPOはゴールを生み出すもの。どの表現がゴールを一番生み出したか知るためには、ゴール設定が必要です。しかしその方法も簡単!


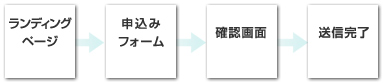
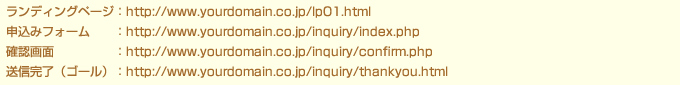
という流れがあるとしましょう。ランディングページを作ったら、そのゴールや通過点になるページのURLを、ブラウザのアドレス欄からコピーして設定フォームに貼り付けるだけ。設定できたらGoalCreatorが簡単なタグを画面に表示してくれるので、それを各画面に貼り付けていきましょう(舞台裏でコピペするだけなので訪問者には見えません)。
ランディングページとフォームの間に何ページあっても関係ないですし、フォームのステップが何画面もある通販や旅行予約などでも大丈夫!